
4連装8×8 LEDは数ヶ月前購入したが、発表用タイマーを作りたい。
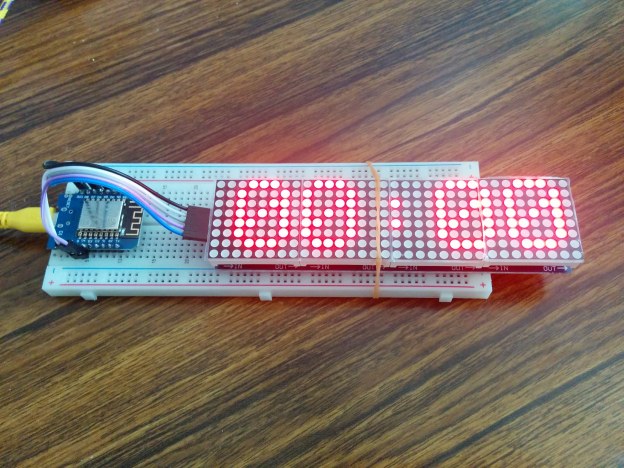
まず点灯テストから。
googleでなかなかいい事例が見つからないので、githubで検索してみたら、すぐ見つかった。
https://github.com/G6EJD/ESP8266-MAX7219-LED-4x8x8-Matrix-Clock
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Max72xxPanel.h>
#include <time.h>
int pinCS = D4; // Attach CS to this pin, DIN to MOSI and CLK to SCK (cf http://arduino.cc/en/Reference/SPI )
int numberOfHorizontalDisplays = 4;
int numberOfVerticalDisplays = 1;
char time_value[20];
// LED Matrix Pin -> ESP8266 Pin
// Vcc -> 3v (3V on NodeMCU 3V3 on WEMOS)
// Gnd -> Gnd (G on NodeMCU)
// DIN -> D7 (Same Pin for WEMOS)
// CS -> D4 (Same Pin for WEMOS)
// CLK -> D5 (Same Pin for WEMOS)
Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays);
int wait = 70; // In milliseconds
int spacer = 1;
int width = 5 + spacer; // The font width is 5 pixels
void setup() {
configTime(0 * 3600, 0, "pool.ntp.org", "time.nist.gov");
matrix.setIntensity(10); // Use a value between 0 and 15 for brightness
matrix.setRotation(0, 1); // The first display is position upside down
matrix.setRotation(1, 1); // The first display is position upside down
matrix.setRotation(2, 1); // The first display is position upside down
matrix.setRotation(3, 1); // The first display is position upside down
}
void loop() {
matrix.fillScreen(LOW);
time_t now = time(nullptr);
String time = String(ctime(&now));
time.trim();
time.substring(11,19).toCharArray(time_value, 10);
matrix.drawChar(2,0, time_value[0], HIGH,LOW,1); // H
matrix.drawChar(8,0, time_value[1], HIGH,LOW,1); // HH
matrix.drawChar(14,0,time_value[2], HIGH,LOW,1); // HH:
matrix.drawChar(20,0,time_value[3], HIGH,LOW,1); // HH:M
matrix.drawChar(26,0,time_value[4], HIGH,LOW,1); // HH:MM
matrix.write(); // Send bitmap to display
delay(2000);
display_message(time); // Display time in format 'Wed, Mar 01 16:03:20 2017
}
void display_message(String message){
for ( int i = 0 ; i < width * message.length() + matrix.width() - spacer; i++ ) {
//matrix.fillScreen(LOW);
int letter = i / width;
int x = (matrix.width() - 1) - i % width;
int y = (matrix.height() - 8) / 2; // center the text vertically
while ( x + width - spacer >= 0 && letter >= 0 ) {
if ( letter < message.length() ) {
matrix.drawChar(x, y, message[letter], HIGH, LOW, 1); // HIGH LOW means foreground ON, background off, reverse to invert the image
}
letter--;
x -= width;
}
matrix.write(); // Send bitmap to display
delay(wait/2);
}
}
ほぼそのまま利用だが、Max72xxPanelだけが特殊で、github よりダウンロードして、ライブラリに入れる。
ただその通り繋げ、プログラミングすればできた。
ビデオ映像も参考に
https://photos.app.goo.gl/3Yt4XN4756OtrYEL2
参考:
- https://github.com/G6EJD/ESP8266-MAX7219-LED-4x8x8-Matrix-Clock
- https://github.com/markruys/arduino-Max72xxPanel


