3色LEDをつないて、順次点滅する。 #define LEDR 12 #define LEDG 13 #define LEDB 14 void setup() { pinMode(LEDR, OUTPUT); pinMode(LEDG, OUTPUT); pinMode(LEDB, OUTPUT); } void loop() { digitalWrite(LEDR, HIGH); delay(1000); digitalWrite(LEDG, HIGH); delay(1000); digitalWrite(LEDB, HIGH); delay(1000); digitalWrite(LEDR, LOW); delay(1000); digitalWrite(LEDG, LOW); delay(1000); digitalWrite(LEDB, LOW); delay(1000); }

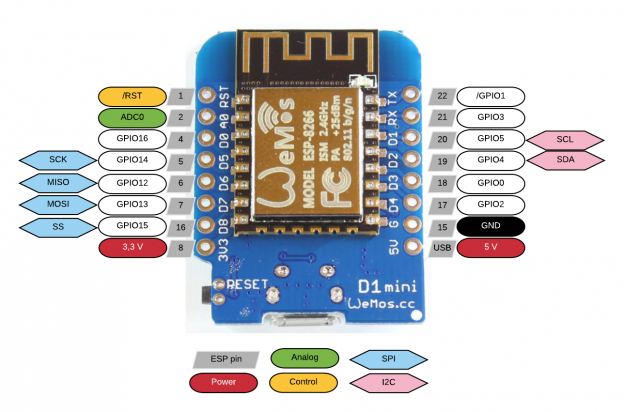
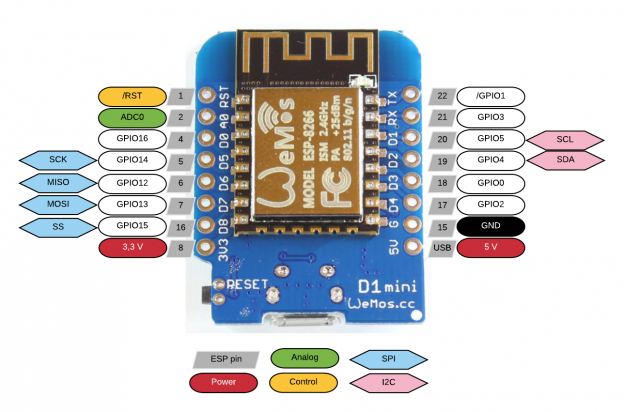
事前準備 事前に下記のソフトウェアを準備してください。 Arduino IDE ソフトウェア 「D1 Mini & D1 R2」のボード情報 ESP8266用のAddOn CH340に割り当てた通信ポートドライバ(Windows | MacOS) Blink 動作確認のため、まずLちか(Blink)をする。 ボードから、WeMosには「D1 Mini & D1 R2」を選択する。 通信ポートは、デバイスマネージャーから見えた、CH340に割り当てた通信ポート(COM3など)も設定して下さい。 MacOSの場合、次のように設定する。 (LEDはGPIO 5 に接続)の場合のスケッチ。 WeMosの内蔵LEDを利用する場合、プリグラムは次のように #define ESP8266_LED BUILTIN_LED void setup() { pinMode(ESP8266_LED, OUTPUT); } void loop() { digitalWrite(ESP8266_LED, HIGH); delay(500); digitalWrite(ESP8266_LED, LOW); delay(500); } 参考 http://www.esp8266learning.com/ https://www.baldengineer.com/esp8266-5-reasons-to-use-one.html
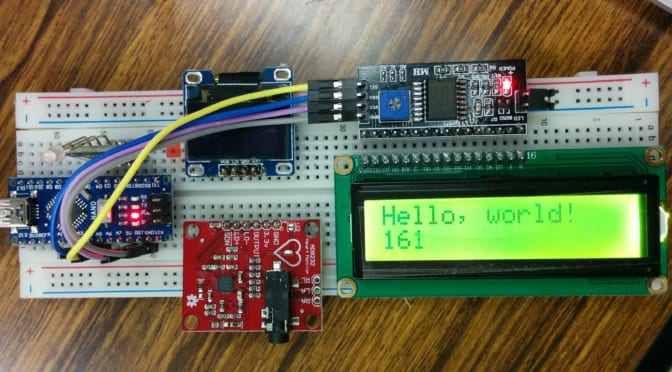
ESP8266 IoT Study Kitとは ESP8266 IoT Study Kitは、(ESP8266 WeMos D1 Mini + OLED + BMP280)の組み合わせで構成されたIoT勉強用キット。 ESP8266 WeMos D1 Mini 、OLED と BMP280はI2Cバスで接続する。 I2Cでは2ポートだけで通信できる。2本のデータ線を使い、一本SDAをデータ通信(双方向)にもう一本SCLをクロックを送るために使う。それぞれのセンサなどを区別するにはアドレスを設定しておき、それをもとに区別する。 ESP8266 IoT Study Kitに含まれるOLED と BMP280の他に、I2C対応のADC利用して、アナログデータの送受信も可能である。 単体での利用 Arduino ベースの開発、センサー、WiFi通信、OLED表示装置内蔵、単体でで温度、気圧計測、表示できる。 クラウド、スマートフォンと連携 さらにクラウドにデータ蓄積、スマートフォンから制御可能である。
接続図 ArduinoのGNDとD13の間に赤色LEDとカーボン抵抗330Ωを接続しましょう。 Arduino IDEのインストール Arduino IDEがまたインストールしてないの場合、普通に、Arduino IDEのインストールする。 以下URLから、ArduinoのウェブサイトからIDEをダウンロードして、インストールする https://www.arduino.cc/en/Main/Software CH340のドライバー UNO互換機を使っている方は、特に何も必要ないが、今まで互換機を使ったことが無い方はWeMosのホームページからCH340のドライバー(CH341SER_MAC.ZIP)をインストールする必要がある。 以下江苏沁恒股份有限公司のHPから CH341SER.ZIP をダウンロードして解凍し、ファイルが展開されるので setup.exe を実行。 http://www.wch.cn/download/CH341SER_ZIP.html http://www.wch.cn/download/CH341SER_MAC_ZIP.html Blink 動作確認のため、まずLちか(Blink)をする。 プログラムを実行してみましょう。接続した赤色LEDが1秒間隔で点滅したら成功です。 // led_blink_sample1 const int led_pin = 13; // LED connected to digital pin 13 void setup() { pinMode( led_pin, OUTPUT ); // sets the digital pin as output } void loop() { digitalWrite( led_pin, HIGH […]
Lちか 締めに、App Inventor + IoT: LEDを参考して、Android のアプリから、Lちかをやる。 http://iot.appinventor.mit.edu/#/arduino101/arduinoled LED接続 LEDをD5に接続してください Arduinoプログラム ARDUINO (2) INSTALLのArduinoのプログラムを修正する。 先頭の定義部分に、LED を ENABLEDに、その他全てを DISABLEDにセットしてください App Inventorプログラム Arduino (3) BluetoothのIoT_BaseConnectプログラムに、LED操作する部品とプログラムを追加する。 http://iot.appinventor.mit.edu/assets/resources/edu.mit.appinventor.iot.arduino101.aix アプリのLED On/Off テスト
Bluetooth連携する環境のセットアップ 次に、App Inventor + IoT: Basic Bluetooth Connection Setup を参考して、Arduino 101とApp InventorをBluetooth通して連携する環境のセットアップ。 プロジェクト新規作成 http://ai2.appinventor.mit.edu/を開いて、BasicIoTSetupというプロジェクトを新規作成してください。 BluetoothLE extensionをインストールする必要があり、edu.mit.appinventor.ble.aixをダウンロードし、Paletteの底に、Import extensionから、インポートしてください。 画面デザイン 下記の様式を参考して、部品を並べてください。 底のBluetoothLE extensionは、先ほどインポートしたもの。 ブロックエディタ アプリのBT接続テスト
Arduino IDEのインストール まず App Inventor + IoT: Setting Up Your Arduinoを参考して、セットアップを進める。 Arduino IDEのインストール Arduino IDEがまたインストールしてないの場合、普通に、Arduino IDEのインストールする。 以下URLから、ArduinoのウェブサイトからIDEをダウンロードして、インストールする https://www.arduino.cc/en/Main/Software App Inventorと連携するファイル AIM-for-Things-Arduino101.inoをダウンロードし、解凍して、Arduino IDEで開いてください。 次は、ライブラリを追加する。 “DHT-sensor-library”ライブラリの追加 “Adafruit Unified Sensor”ライブラリの追加 ”Grove LCD RGB Backlight”の追加 Grove LCD RGB Backlightをダウンロードして、Sketch > Include Library > Add .ZIP Library順に追加する “Grove LCD”で検索して、インストールしたことを確認 101ボードの選択 ボード一覧に”Arduino/Genuino 101″あれば選択して、なければ、ボードマネージャを開き、101を検索してください。 “Intel Curie Board by Intel”を見つけ、インストールしてください。 Portの選択 /dev/cu.usbmodem…らしいものを選択する ここで、右矢印➡️を押して、プログラムをArduinoボードに書き込み、実行してみてください。